【導(dǎo)讀】本設(shè)計(jì)主要研究基于WIFI網(wǎng)絡(luò)的可視化無線遙控搬運(yùn)機(jī)器人,利用WIFI網(wǎng)絡(luò)高速傳輸實(shí)時(shí)視頻圖像采集,通過機(jī)器人安裝的傳感器實(shí)現(xiàn)數(shù)據(jù)采集。采用WIFI網(wǎng)絡(luò)通訊使得控制端多樣化,可用手機(jī)�,電腦等具備WIFI功能的設(shè)備進(jìn)行控制�。這里主要講解可視化WIFI遙控搬運(yùn)機(jī)器人之客戶端設(shè)計(jì)。
本設(shè)計(jì)主要研究基于WIFI網(wǎng)絡(luò)的可視化無線遙控搬運(yùn)機(jī)器人�,利用WIFI網(wǎng)絡(luò)高速傳輸實(shí)時(shí)視頻圖像采集,通過機(jī)器人安裝的傳感器實(shí)現(xiàn)數(shù)據(jù)采集�。采用WIFI網(wǎng)絡(luò)通訊使得控制端多樣化,可用手機(jī)����,電腦等具備WIFI功能的設(shè)備進(jìn)行控制。此外����,還可將機(jī)器人接入Internet實(shí)現(xiàn)更遠(yuǎn)距離的控制。本設(shè)計(jì)在S3C6410平臺(tái)上移植了Linux操作系統(tǒng)用于接收命令并對(duì)硬件設(shè)備進(jìn)行控制�����,其中移植了MJPGstreamer作為視頻服務(wù)器,移植了BOA服務(wù)器作為WEB服務(wù)器��。本文將從硬件設(shè)計(jì)�����,驅(qū)動(dòng)程序編寫���,服務(wù)器移植�����,服務(wù)程序編寫����,Android應(yīng)用程序編寫��,Web應(yīng)用程序編寫等方面來講述本設(shè)計(jì)的功能實(shí)現(xiàn)�。
4 客戶端程序設(shè)計(jì)
4.1 Android客戶端設(shè)計(jì)
4.1.1 Android客戶端軟件流程圖
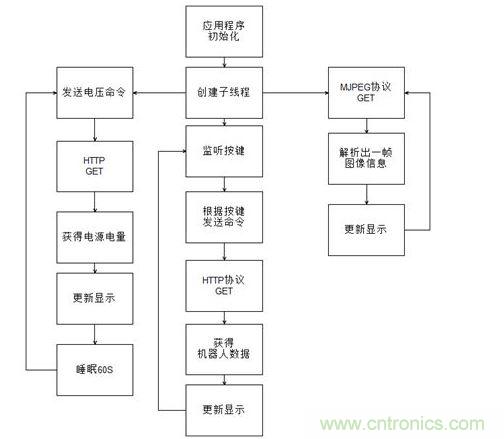
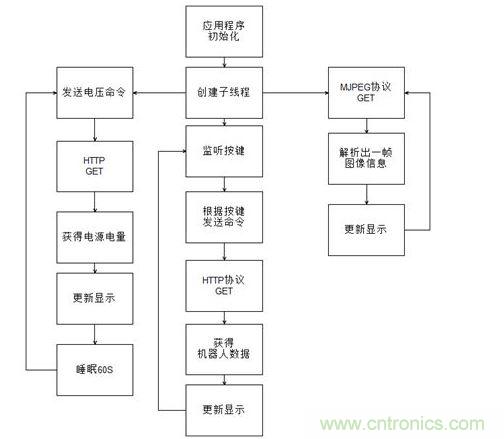
圖 4-1 Android應(yīng)用程序流程圖
如圖4-1所示,Android端的應(yīng)用程序采用多線程技術(shù)���,其中一個(gè)子線程每60S向服務(wù)器發(fā)送一個(gè)獲取電量的命令并根據(jù)收到的數(shù)據(jù)進(jìn)行更新顯示�,另一個(gè)線程根據(jù)MJPEG協(xié)議來解析出圖像數(shù)據(jù)并更新顯示,主線程主要完成用戶操控事件的監(jiān)聽�����,并根據(jù)用戶的實(shí)際操控發(fā)送相應(yīng)的命令給服務(wù)器并從服務(wù)器獲得機(jī)器人的最新數(shù)據(jù)來實(shí)時(shí)更新�。其命令的發(fā)送方式采用HTTP協(xié)議中的GET方法。
4.1.2 HTTP GET方法簡(jiǎn)介
GET方法是HTTP協(xié)議中定義的多種與服務(wù)器進(jìn)行交互的方法之一�����,它一般用于獲取/查詢資源信息���。該方法請(qǐng)求的數(shù)據(jù)會(huì)附在URL之后,并且提交的數(shù)據(jù)最多只能是1024字節(jié)����,但是本設(shè)計(jì)中只需要傳送命令字即可,因此采用GET方法來傳送命令字與獲取機(jī)器人數(shù)據(jù)信息�。使用該方法來發(fā)送命令,服務(wù)器端的CGI程序可以在QUERY-STRING環(huán)境變量中非常方便的獲取到客戶端傳送給服務(wù)器的數(shù)據(jù)��,并且客戶端應(yīng)用程序可以在HttpResponse中獲得服務(wù)器端返回的數(shù)據(jù)���。
4.1.3 HTTP GET方法實(shí)現(xiàn)
Android應(yīng)用中HTTP GET方法實(shí)現(xiàn)部分代碼如下:
public String doGet(String url){
//參數(shù)設(shè)置
...
//創(chuàng)建 HttpClient 的實(shí)例
HttpClient httpClient = new DefaultHttpClient(httpParams);
// GET
HttpGet httpGet = new HttpGet(url);
try {
HttpResponse response = httpClient.execute(httpGet);
if (response.getStatusLine().getStatusCode() == HttpStatus.SC_OK){
// 使用getEntity方法獲得返回結(jié)果
return EntityUtils.toString(response.getEntity());
}
...
}
4.1.4 Mjpeg協(xié)議介紹
Mjpeg即Motion JPEG��。MJPEG將服務(wù)器端發(fā)送來的一張張JPG圖像數(shù)據(jù)發(fā)送給客戶端����,客戶端不斷的接收?qǐng)D像數(shù)據(jù)并顯示更新即形成了動(dòng)態(tài)的圖像。MJPEG在HTTP中mjpg的在http的mime type是"x-mixed-replace"�。獲取視頻圖像數(shù)據(jù)時(shí),客戶端首先發(fā)一個(gè)GET方法�,如果服務(wù)器接收響應(yīng)則會(huì)設(shè)置context type的boundary子屬性來指明。然后服務(wù)器端開始發(fā)送圖片數(shù)據(jù)�,在數(shù)據(jù)頭部會(huì)有圖片類型以及大小信息,其中Content-Length字段指明圖像數(shù)據(jù)的長(zhǎng)度�����,Content-Type字段指明圖像的類型其值為image/jpeg���。當(dāng)一幀圖像數(shù)據(jù)發(fā)送完畢后�,服務(wù)器端將會(huì)發(fā)送邊界字符串來表示一幀圖像發(fā)送結(jié)束�����。
[page]
4.1.5 Mjpeg解析圖像數(shù)據(jù)流程圖
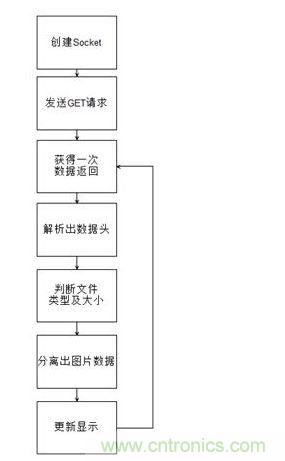
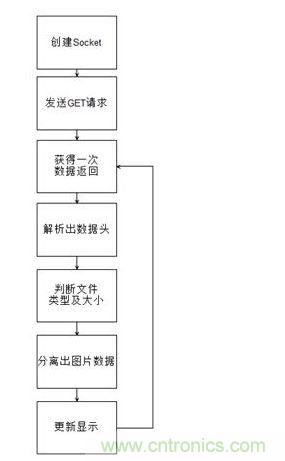
圖 4-2 Mjpeg解析圖像流程圖
4.1.6 Mjpeg解析圖像數(shù)據(jù)代碼
在Android客戶端需要根據(jù)Mjpeg協(xié)議來編寫代碼實(shí)現(xiàn)圖像數(shù)據(jù)的解析����,其中部分代碼如下:
Socket server = new Socket(url.getHost(), url.getPort());
OutputStream os = server.getOutputStream();
InputStream is = server.getInputStream();
StringBuffer request = new StringBuffer();
request.append("GET " + url.getFile() + " HTTP/1.0rn");
request.append("Host: " + url.getHost() + "rn");
request.append("rn");
os.write(request.toString().getBytes(), 0, request.length());//請(qǐng)求返回File
StreamSplit localStreamSplit = new StreamSplit(new DataInputStream(new BufferedInputStream(is)));
Hashtable localHashtable = localStreamSplit.readHeaders();//獲得文件的信息頭
String str3 = (String)localHashtable.get("content-type");//獲得content-type以后的數(shù)據(jù)
int n = str3.indexOf("boundary=");//定位邊界字符串
Object localObject2 = "--";
if (n != -1){
localObject2 = str3.substring(n + 9);//指定到boundary子屬性
str3 = str3.substring(0, n);
if (!((String)localObject2).startsWith("--"))
localObject2 = "--" + (String)localObject2;}
if (str3.startsWith("multipart/x-mixed-replace")){//判斷MIME類型
localStreamSplit.skipToBoundary((String)localObject2);//定位到圖像數(shù)據(jù)部分
}do{
if (localObject2 != null){
localHashtable = localStreamSplit.readHeaders();
if (localStreamSplit.isAtStreamEnd())
break;
str3 = (String)localHashtable.get("content-type");
if (str3 == null)
throw new Exception("No part content type");
}
if (str3.startsWith("multipart/x-mixed-replace")){
n = str3.indexOf("boundary=");
localObject2 = str3.substring(n + 9);//獲得
localStreamSplit.skipToBoundary((String)localObject2);
}else{
byte[] localObject3 = localStreamSplit.readToBoundary((String)localObject2);
if (localObject3.length == 0)
break;
Message message = Message.obtain();
message.arg1 = 0;
message.obj = BitmapFactory.decodeByteArray(localObject3, 0, localObject3.length);
messageHandler.sendMessage(message);//顯示消息
}
fps++;
try{
Thread.sleep(10L);
}catch (InterruptedException localInterruptedException){
}
[page]
4.2 Web客戶端設(shè)計(jì)
4.2.1 Web客戶端程序流程圖
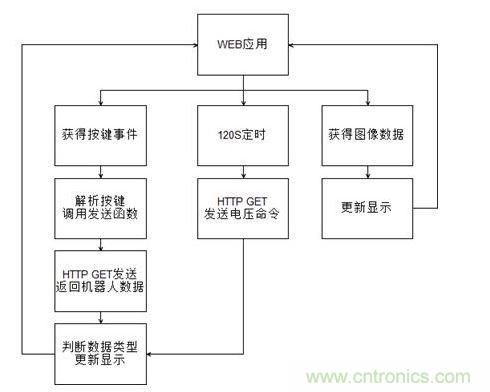
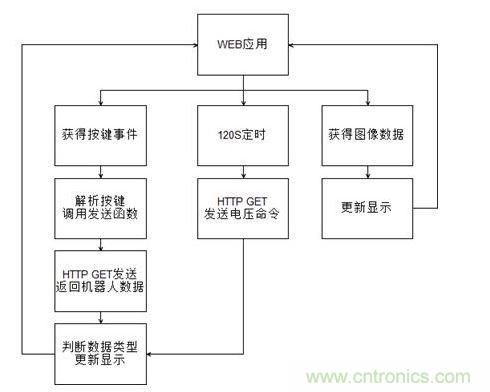
如圖4-3所示����,WEB客戶端采用AJAX技術(shù)��,其功能模塊大體上分為3個(gè)部分:第一部分主要是監(jiān)測(cè)用戶的操作并采用HTTP GET方法來發(fā)送控制命令���,最后將服務(wù)器返回的信息更新顯示�����。第二部分主要為120S定時(shí)發(fā)送獲取電源電量值得命令����,并將獲得的數(shù)據(jù)更新顯示���。第三部分獲取圖像數(shù)據(jù)并顯示。
圖 4-3 WEB客戶端流程圖
4.2.2 AJAX技術(shù)簡(jiǎn)介
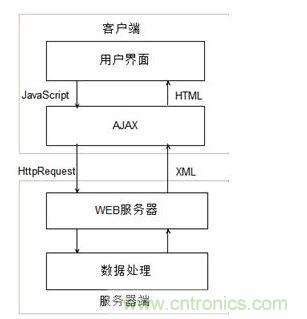
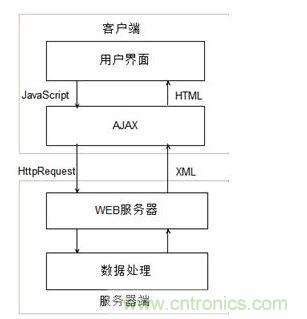
AJAX(Asynchronous Javascript + XML)即異步JavaScript和XML技術(shù)的簡(jiǎn)稱�,它可以實(shí)現(xiàn)網(wǎng)頁異步更新。采用該方法來設(shè)計(jì)WEB應(yīng)用���,可以只對(duì)網(wǎng)頁的部分內(nèi)容進(jìn)行更新�,而不需要重新對(duì)整個(gè)頁面進(jìn)行加載��。其工作原理如下圖所示:
圖 4-4 AJAX工作原理
4.2.3 圖像數(shù)據(jù)顯示實(shí)現(xiàn)
采用WEB瀏覽器來顯示的時(shí)候只需要添加如下代碼:
<img src="http://192.168.2.1:8080/?action=stream" style="width:640px; height:480px;"/>
4.2.4 利用AJAX技術(shù)實(shí)現(xiàn)命令發(fā)送與數(shù)據(jù)更新
XMLHttpRequest 是 AJAX 的最基礎(chǔ)的部分,本設(shè)計(jì)中的部分代碼如下:
function SendCmd(cmd)
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.open("GET","./car.cgi?"+cmd,true);
xmlhttp.send();
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
var rec=xmlhttp.responseText;
if( rec.indexOf("PRE") == 0)
{
document.getElementById("Pressure").innerHTML="壓力:"+rec.substr(4);
}
if( rec.indexOf("POW") == 0)
{
var get_power=parseFloat(rec.substr(4));
get_power=9.9*get_power/1024;
if(power == 0)
power=get_power;
if(get_power<=power && power-get_power<0.2)
{
power=get_power;
if(power>8.3)
document.getElementById("Power").innerHTML="電量:100%";
else if(power>8.2)
...
}
}
}
}
}
5 結(jié)束語
本文從硬件選型��,硬件電路設(shè)計(jì)���,系統(tǒng)移植�,驅(qū)動(dòng)程序移植編寫�,服務(wù)器搭建,服務(wù)器程序編寫�����,以及Android客戶端和Web客戶端應(yīng)用程序編寫方面進(jìn)行了較為詳細(xì)的介紹�。通過自己的努力,完成了最低層的硬件設(shè)計(jì)到最上層軟件開發(fā)����,實(shí)現(xiàn)了本設(shè)計(jì)的基本功能。最終用戶能夠通過Android客戶端和Web客戶端對(duì)機(jī)器人進(jìn)行夾持��,運(yùn)輸�����,擺放動(dòng)作的控制���,并且能夠?qū)崟r(shí)地返回機(jī)器人采集到的圖像數(shù)據(jù)和傳感器數(shù)據(jù)��。
由于本設(shè)計(jì)基于成本的考慮�����,并沒有采用大功率高精度的硬件設(shè)備��,所以只能作為一種功能演示以及技術(shù)可行性演示����。在后續(xù)的工作中還可以提升硬件設(shè)備,調(diào)整應(yīng)用程序來獲得更好的使用價(jià)值以及更好的用戶體驗(yàn)����。